快速搭建百度智能小程序,假设您已经申请好了百度小程序账号,并已获得了百度小程序的 APP ID , APP Key 和 APP Secret,若不知道怎么申请百度小程序账号及获取 APP ID,APP Key 和 APP SECRET 请参考文档 百度小程序申请设置指南。
本教程采用丸子小程序团队Mini Program API插件 ,博主已经亲测成功3个网站
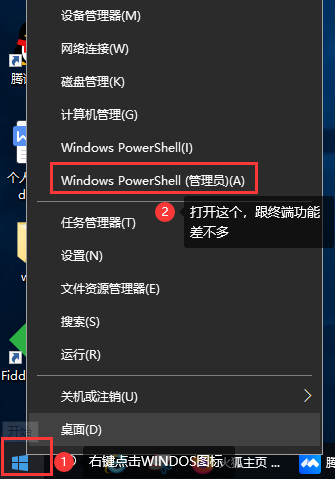
1.wordpress后台安装百度小程序插件
- 登录 WordPress 站点后台, 点击后台左侧菜单的插件项
- 然后, 点击安装插件
- 在右边搜索框中输入 Mini Program API 按回车键进行搜索
- 选择 Mini Program API 插件(注意,作者是艾码汇) 点击现在安装
- 安装完成后, 点击启用即可
2.wordpress后台插件小程序管理-百度小程序 APP Key 和 APP Secret
进入wordpress后台”小程序授权”管理菜单页面,找到百度小程序 设置好 APP Key 和 APP Secret
PS:百度小程序还有个APP ID,这里设置的是 APP Key 不是 APP ID
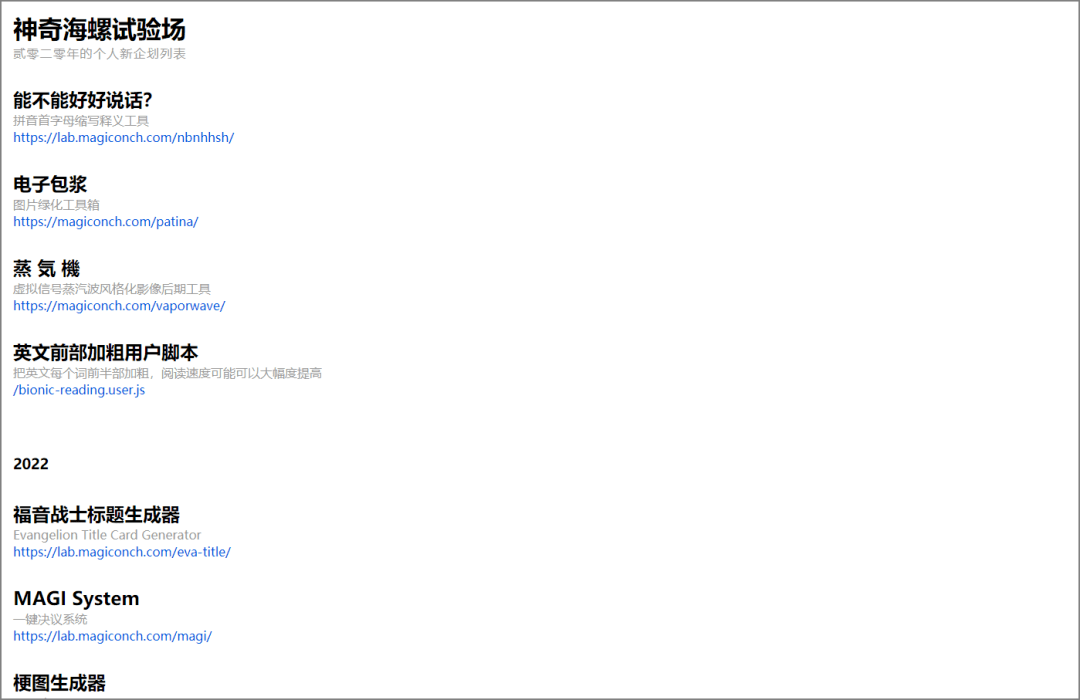
![图片[1]-WordPress博客系统-快速搭建百度小程序教程-可开通保障 LOGO权限-壳屋栏](http://blog.zhuaixiong.com/wp-content/uploads/2022/04/1650852665-16508526531-1024x511.png)
WordPress + 小程序 API 常规设置 一定要填写小程序名称 和描述 还有downloadFile合法域名
![图片[2]-WordPress博客系统-快速搭建百度小程序教程-可开通保障 LOGO权限-壳屋栏](http://blog.zhuaixiong.com/wp-content/uploads/2022/04/1650852762-image-1024x737.png)
3.下载百度开发者工具安装后新建项目导入前端代码
下载地址:
https://github.com/dchijack/Travel-Mini-Program
解压获取到的百度小程序前端代码 WordPress Travel Mini Program 说明
- 分别有微信小程序前端、QQ 小程序前端和、百度智能小程序前端和字节跳动(今日头条)小程序
- weTravel 为微信小程序前端,qTravel 为 QQ 小程序前端, beTravel 为百度智能小程序前端,ttTravel 为字节跳动小程序(今日头条小程序)
安装详细指南
https://www.imahui.com/minapp/2185.html
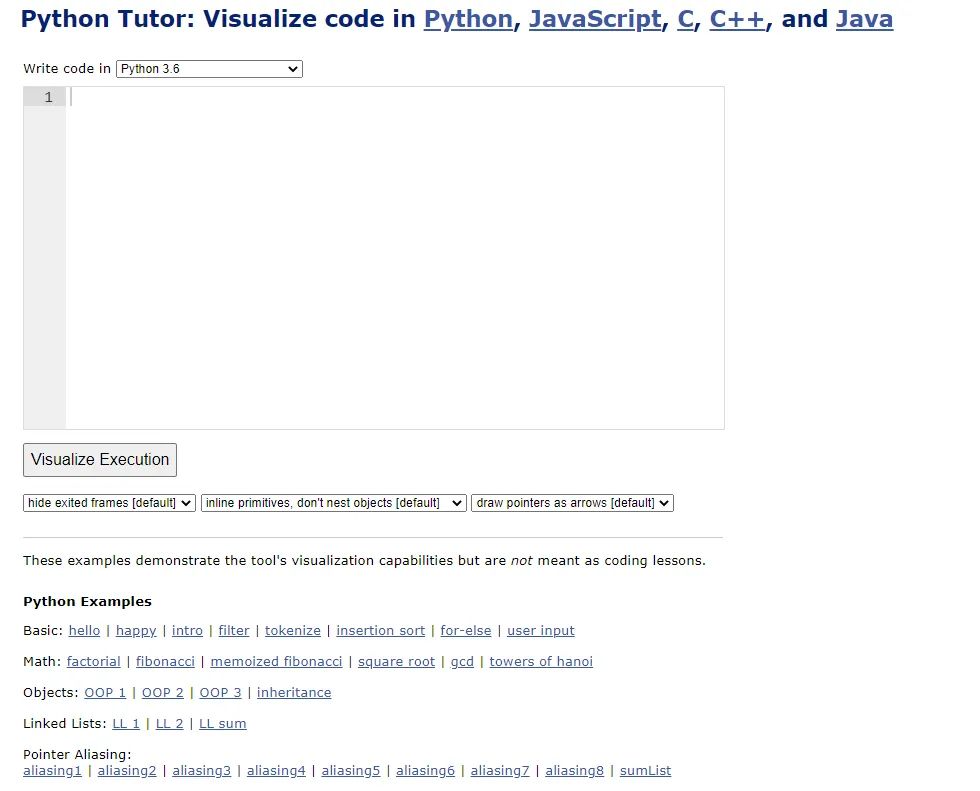
![图片[3]-WordPress博客系统-快速搭建百度小程序教程-可开通保障 LOGO权限-壳屋栏](http://blog.zhuaixiong.com/wp-content/uploads/2022/04/1650853090-image-1024x554.png)
4.修改前端代码域名配置信息
百度智能小程序需要修改基本配置文件 base.js 里的网站域名。base.js 文件在小程序源码包的 utils 目录里,把 const API_HOST = 'https://demo.imahui.com' 里面的域名改成自己的网站域名本文隐藏内容
5.上传前端代码包,等待审核通过后上线
基本信息修改完毕,小程序预览正常后,开发工具上边工具栏即可点击“发布”上传代码,上传代码后,登陆小程序管理后台,https://smartprogram.baidu.com/ 提交审核,等待审核通过后登陆小程序管理后台布上线即可。
6.快速过审技巧
百度小程序审核过程似乎比微信小程序审核更加严格,先真机预览保证所有页面正常打开无异常,保证小程序标题和注册的小程序名称保持一致,选择的服务类目和网站主题保持一致,可以把不相关的内容文章,分类在小程序屏蔽输入即可。大家快去试试吧!有问题可以留言联系我 刚刚获得LOGO权限,但是本站是新域名,首页都还没收录,啊哈哈哈,所有百度暂时搜不出来!
![图片[4]-WordPress博客系统-快速搭建百度小程序教程-可开通保障 LOGO权限-壳屋栏](http://blog.zhuaixiong.com/wp-content/uploads/2022/04/1650853544-image.png)












- 最新
- 最热
只看作者