前言
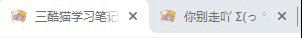
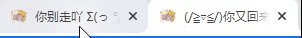
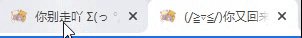
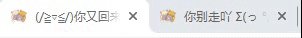
我们经常逛别人的网站,有些网站当我们离开该页面浏览其他页面的时候,我们在离开的页面上面会看到比如本站的“你别走吖 Σ(っ °Д °;)っ”这样的字样,当我们点回来的时候页面上面会看到“(/≧▽≦/)你又回来了!”的字样。那么我们如何实现呢?其实很简单,只需一句javascript语句即可实现。请看下面的教程。
使用教程
(以子比主题最新版为例)在后台主题设置—>自定义代码—>自定义javascript代码把下面的代码添加到里面即可实现。
//动态标题
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦! " ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});注:代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可自行修改成自己喜欢的标题文字。
- 如果你的网站主题设置没有自定义javascript代码这个框的话,若有自定义头部HTML代码的话,把下面的代码添加到里面也可实现。
- 或者在首页文件位于“</hesd>”标签之前添加下面的代码也可以。
<script type="text/javascript">
/* 动态标题*/
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦!" ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
</script>注:代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可自行修改成自己喜欢的标题文字。
效果图

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
![WordPress设置网站动态标题[网站美化] - 拽熊博客](http://blog.zhuaixiong.com/wp-content/uploads/2022/03/1931cc2a0891.png)












暂无评论内容