前言
添加这个每日60s有两种方法,一种是用接口获取文章,另一种则是直接用接口图片,接下来我把这两种方法分享一下,不担保接口会失效,后期失效了可以自己网站找一下接口。
方式一、直接用接口图片
1.在全局js文件里添加以下代码,因为我用的是子比主题所以直接放到了主题的自定义代码下了,如下
//每日60秒
var str='https://api.03c3.cn/zb/api.php';
$.getJSON(str, function(json){
var imgid = json.imageUrl;
document.getElementById("suolue").src=imgid;
});2.接下来新建文章或者页面添加以下代码发布即可!
<img id="suolue">方式二、用接口获取文章
1.在functions.php下添加以下代码
function ttsistens(){//60s
$sixs = json_decode(file_get_contents("https://www.zhihu.com/api/v4/columns/c_1261258401923026944/items"),true)['data'][0]['content'];
return $sixs;
};2.在pages下新建ttsixs.php复制以下代码保存即可(部分数据自行修改)
<?php
/**
* Template name: 三酷猫 - 每日60s
* Description: 三酷猫 - 60S
*/
get_header();
?>
<style>
.sixten{width:80%;margin:0 auto 20px auto;padding:24px;}
@media (max-width:1030px){.sixten{width:100%;}}
@media screen and (min-width:800px) and (max-width:1007px){.tens p:nth-child(4){padding:20px !important;}}
@media (min-width:800px){
.sixten>p{font-size:18px;padding:8px}
.tens p:first-child{padding:0}
.tens p:nth-child(3){width: 18%;border:2px solid #848484;margin-top:10px;padding:16px;display: inline-block;font-size:14px;border-radius:10px;}
.tens p:nth-child(4){float: right;width:80%;border:2px solid #848484;border-bottom:2px solid #848484;margin-top:10px;border-right:0;border-left:0;font-size:36px;display:inline-block;padding:10px;text-align:center;color:#f00;}
p.overclass{font-size:24px;}
}
p.overclass{text-align:center;color:#f1420d;letter-spacing:2px;padding-top:40px;}
.url{display:none;}
</style>
<main role="main" class="container">
<div class="zib-widget sixten" style="padding: 24px 24px 6px 24px;"><h3 class="title-h-center text-center">每日60秒读懂世界</h3></div>
<div class="zib-widget sixten tens">
<?php echo ttsistens()?>
</div>
</main>
<?php
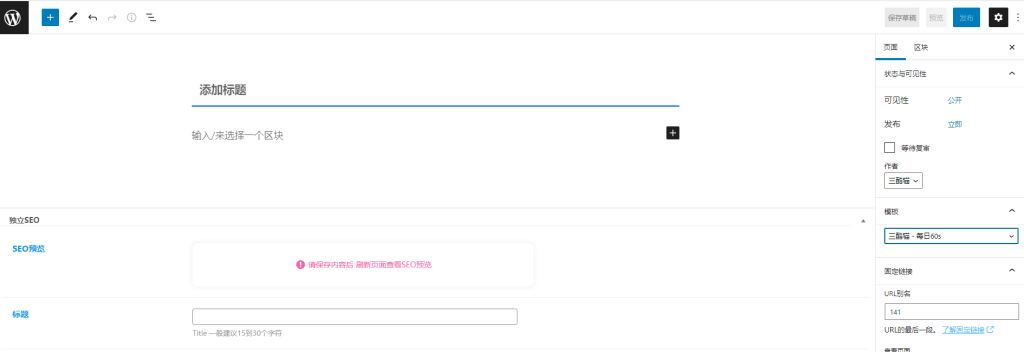
get_footer();3.接下来新建页面选择 (三酷猫 – 每日60S) 模板保存即可,剩下的就不说了自己琢磨!

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












暂无评论内容