Django包含了内建的的分布类,可以方便的管理分布数据。
一、视图中添加分页
编辑blog应用程序的views.py文件,导入Django的分布器类并修改post_list视图,如下所示:
from django.core.paginator import Paginator, EmptyPage,\
PageNotAnInteger
def post_list(request):
object_list = Post.published.all()
paginator = Paginator(object_list, 3) # 3 posts in each page
page = request.GET.get('page')
try:
posts = paginator.page(page)
except PageNotAnInteger:
# If page is not an integer deliver the first page
posts = paginator.page(1)
except EmptyPage:
# If page is out of range deliver last page of results
posts = paginator.page(paginator.num_pages)
return render(request,
'blog/post/list.html',
{'page': page,
'posts': posts})分布机制的工作方式如下:
- 利用每个页面上显示的对象数量实例化Paginator类。
- 获取表示当前页面号的page GET参数。
- 调用Paginator的page()方法获得所需页面的对象。
- 如果page参数不是一个整数,将检索结果的第一个页面;如果该参数数值大于最后一个页面,则检索最后一个页面
- 向模板传递页面号及检索对象
二、模板展示分页
另外,还需要创建一个模板以显示分页器,以使其包含于使用分页机制的任意模板中。在blog应用程序的templates/文件夹中,创建一个新文件,将其命令为pagination.html,并添加如下代码:
<div class="pagination">
<span class="step-links">
{% if page.has_previous %}
<a href="?page={{ page.previous_page_number }}">Previous</a>
{% endif %}
<span class="current">
Page {{ page.number }} of {{ page.paginator.num_pages }}.
</span>
{% if page.has_next %}
<a href="?page={{ page.next_page_number }}">Next</a>
{% endif %}
</span>
</div>分页模板期望接收一个Page对象,以渲染上一个和下一个链接,并显示当前页和全部页的结果。下面返回至blog/post/list.html模板,并在{% content %}块下方包含pagination.html模板,如下所示:
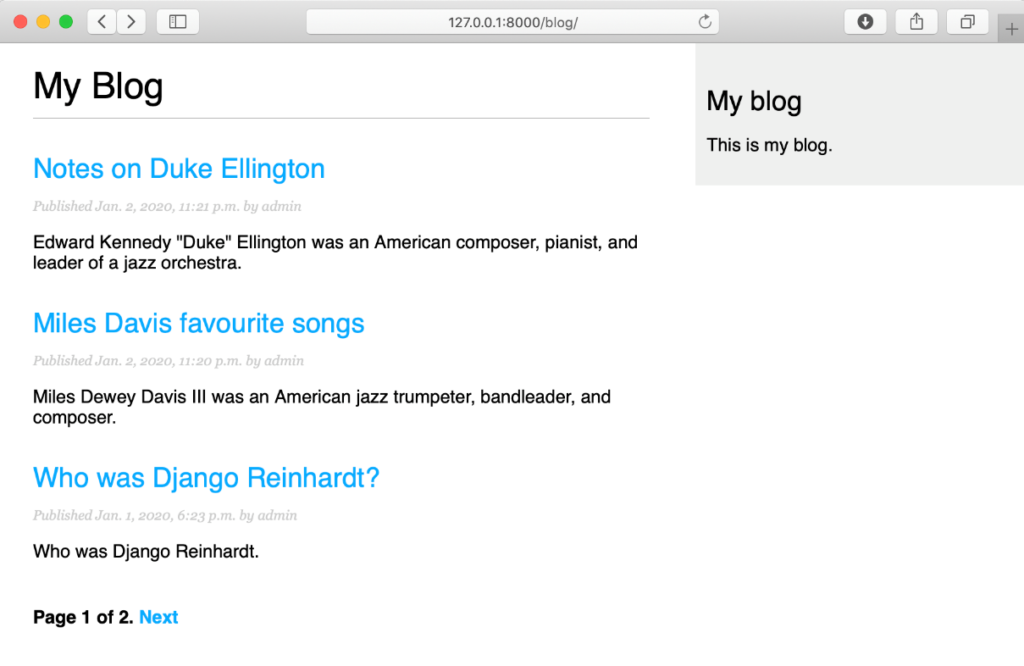
{% include "pagination.html" with page=posts %}分页添加好后,再次打开浏览器可以看到下面样式:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END