模板定义了数据的显示方式,它们一般采用HTML编写,并与Django模板语言结合使用。
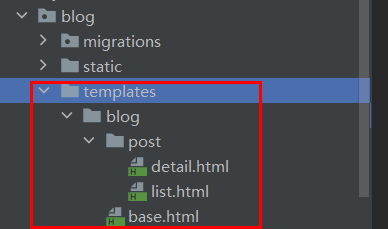
接下来,在blog应用程序目录中创建下列目录和文件:

上述结构将表示模板的文件结构,其中,base.html文件包含了站点的HTML主结构,并将内容划分为主内容区域和侧栏。list.html和detail.html文件继承自base.html文件,分别用于渲染博客帖子列表及详细视图。
模板标签官方文档:https://docs.djangoproject.com/zh-hans/3.0/ref/templates/builtins/
base.html代码内容:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link href="{% static "css/blog.css" %}" rel="stylesheet">
</head>
<body>
<div id="content">
{% block content %}
{% endblock %}
</div>
<div id="sidebar">
<h2>My blog</h2>
<p>This is my blog.</p>
</div>
</body>
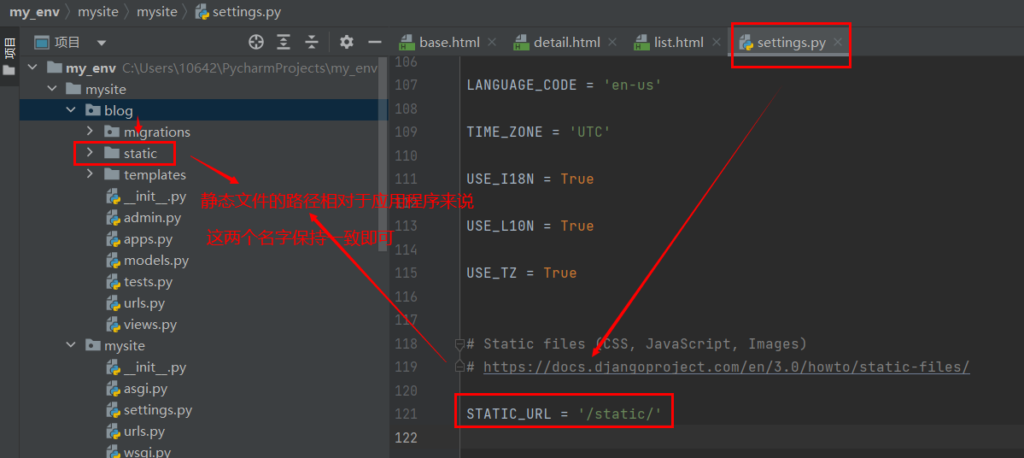
</html>{% load static %} 用于通知Django加载django.contrib.staticfiles应用程序提供的静态模板标签,该标签位于INSTALLED_APPS设置项中。待加载完毕后,可在模板中使用{% static %}模板过滤器。通过他可以包含静态文件。如blog.css文件。
相关文档:https://docs.djangoproject.com/en/3.0/howto/static-files/

{% block %}{% endblock %} 此标签用于通知Django,需要在该区域内定义一个块。继承自该模板的模板将利用相关内容填充该块。
post/list.html代码内容:
{% extends "blog/base.html" %}
{% block title %}My Blog{% endblock %}
{% block content %}
<h1>My Blog</h1>
{% for post in posts %}
<h2>
<a href="{{ post.get_absolute_url }}">
{{ post.title }}
</a>
</h2>
<p class="date">
Published {{ post.publish }} by {{ post.author }}
</p>
{{ post.body|truncatewords:30|linebreaks }}
{% endfor %}
{% endblock %}
{% extend %}模板标签,通知Django继承blog/base.html模板。随后,将填充基本模板的title和content块。
{% for post in posts %} 遍历帖子,并显示相应的内容。
post/detail.html代码内容:
{% extends "blog/base.html" %}
{% block title %}{{ post.title }}{% endblock %}
{% block content %}
<h1>{{ post.title }}</h1>
<p class="date">
Published {{ post.publish }} by {{ post.author }}
</p>
{{ post.body|linebreaks }}
{% endblock %}© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END