一、浏览器操作
1.导航
driver.navigate()
driver.get(url); 请求一个页面,不支持前进和后退切换
driver.navigate().to(url); 和get类似,支持前进和后退切换
driver.navigate().back(); 退到上一个页面 ,前提必须前进了一个页面才能回退
driver.navigate().forward(); 指前进到下一个页面 ,前提是必须后退后才能前进
driver.navigate().refresh(); 刷新当前页面
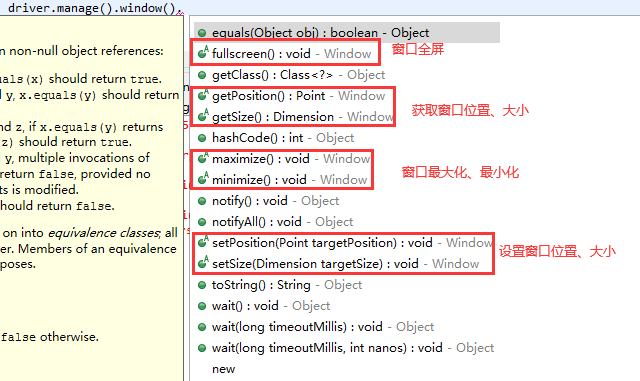
2.窗口
driver.manage().window()

二、页面交互
1.下拉框
方法一:通过select类来操作
import org.openqa.selenium.support.ui.Select; // 导入支持包中的select类
Select select = new Select(x); // 实例化一个下拉框对象,x为下拉元素
select.selectByIndex(1); //通过索引选择
select.selectByValue("zhangsan"); //通过value值获取
select.selectByVisibleText("张三"); //通过文本值获取方法二:直接定位到要选择的元素
driver.findElement(By.xpath("//a[text()='苹果']")).click();2.弹出框
import org.openqa.selenium.Alert; // 导入弹窗包
Alert a=driver.switchTo().alert(); // 切换到弹窗对象
a.accept(); // 接受
a.dismiss(); // 取消
a.getText(); // 获取弹窗消息3.js滚动条
driver.executeScript("window.scrollTo(arguments[0],arguments[1]);",0,1200);
// executeScript("window.scrollTo(0, document.body.scrollHeight)"); 移动到底部4.文件上传
1、input元素可直接用element.sendKey()输入地址方式
WebElement ele = driver.getElement(By.id("imagUpload"));
ele.sendKey(filePath);
2、Selenium+Autolt上传文件
某些元素上传文件无法使用sendKey方式进行文件上传需要用到Autolt工具进行上传
三、鼠标操作
import org.openqa.selenium.interactions.Actions; // 1.相互作用包?下面的动作包
Actions x = new Actions(driver); // 2.实例化鼠标对象
x.click() // 3.想要执行的操作
x.clickAndHold()
x.contextClick()
x.doubleClick()
x.dragAndDrop()
x.moveToElement()
......
x.perform() // 4.执行
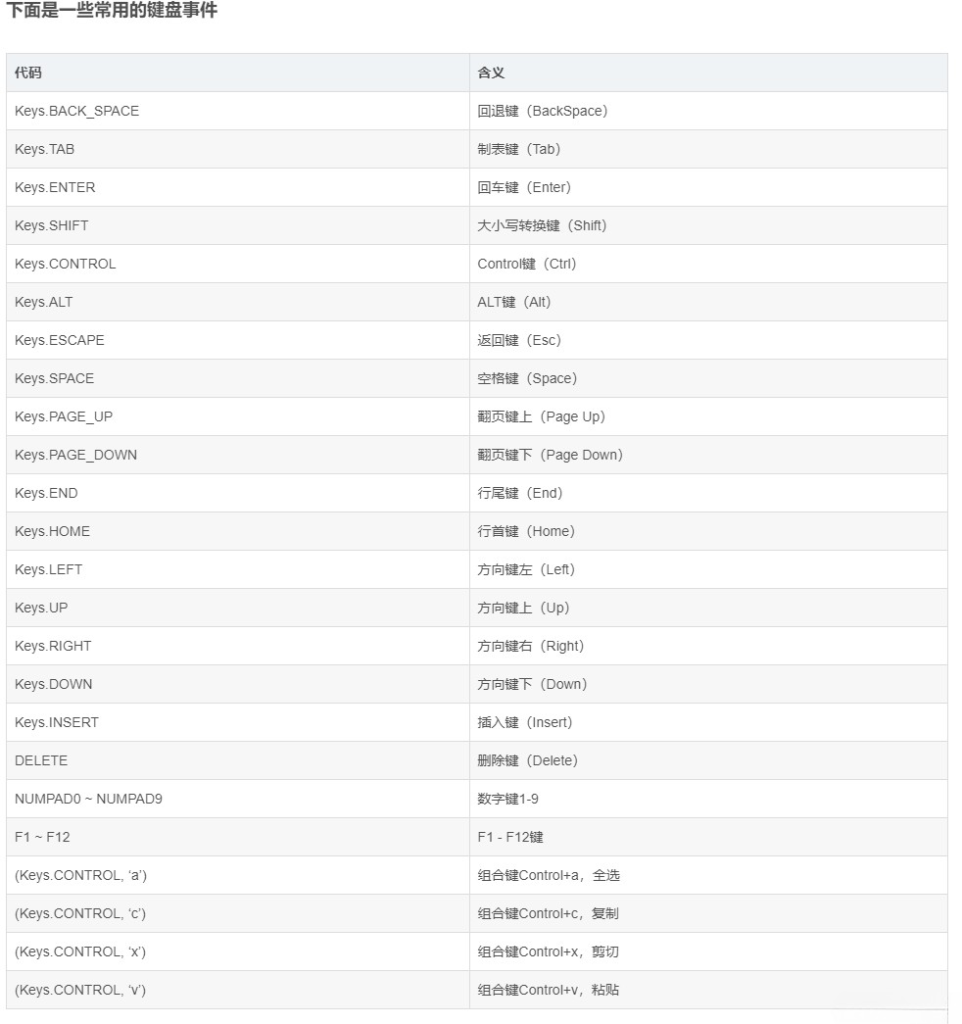
四、键盘事件
import org.openqa.selenium.Keys; // 导入键盘事件包

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END






![[python+selenium+unittest]ResourceWarning资源警告报错 - 拽熊博客](http://blog.zhuaixiong.com/wp-content/uploads/2022/10/202210071201164-1024x182.png)