元素定位
from selenium import webdriver
from selenium.webdriver.common.by import By #引入方法
driver=webdriver.Chrome()
driver.find_element(定位方法,值) #返回查找到的第一个元素(定位方法,值)
driver.find_elements(定位方法,值) #返回查找到的所有元素 (定位方法,值)浏览器中F12审查元素
1.By.ID
id一般在页面中是唯一的,有id优先用id

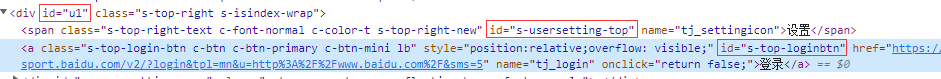
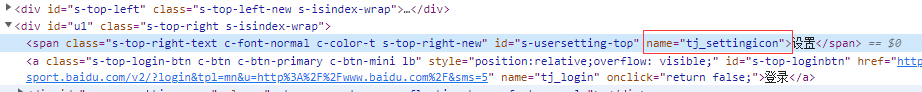
2.By.NAME

3.By.CLASS_NAME

4.By.TAG_NAME
根据标签名进⾏定位
5.By.LINK_TEXT
根据链接⽂本(a标签)定位
传⼊的链接⽂本,必须全部匹配,不能模糊
6.By.PARTIAL_LINK_TEXT
根据链接⽂本(a标签)定位
传⼊的链接⽂本,⽀持模糊匹配(传⼊局部⽂字)
7.By.XPATH
1、如果标签没有(id\name\class)3个属性,也不是链接标签,只能使⽤tag_name定位,⽐较麻烦。
2、⽅便在⼯作⽤中查找元素,使⽤xpath和css⽐较⽅便(⽀持任意属性、层级)来找元素
路径:
//input[@type='submit'] #匹配拥有属性type="submit" 的input标签
//*[@value='提交'] #匹配任意拥有属性value="提交"的标签
//input[@value='提交' and @class='banana'] #利用元素的多个属性来进行定位
//div[@id='test1']/input[@value='提交'] #先定位到其父级元素,然后再找到该元素。
//*[text()='注册'] #利用元素的文本定位元素
//*[contains(@attribute,'局部属性值')] #利用局部属性值定位元素
//*[starts-with(text(),'普京')] #匹配文本开头8.By.CSS_SELECTOR
| #id属性值 | Id选择器 |
| .class属性值 | 类选择器 |
| 标签名 | 标签选择器 |
| [属性名=’属性值’] | 属性选择器 |
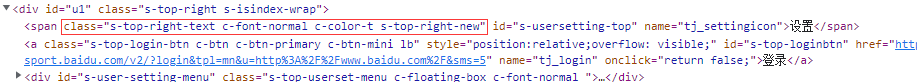
| 选择器>选择器 如: #p1>input | 层级选择器:父子关系 |
| 选择器 选择器 如: #p1 | 层级选择器:后代关系 |
| 选择器>选择器 如:#s-top-left>a | 层级选择器:后代的第3个 |
| tagName[attribute | 模糊匹配:包含 |
| tagName[attribute | 模糊匹配:以…开头 |
| tagName[attribute | 模糊匹配:以…结尾 |
定位方法选择优先级:
1、⾸推css定位,原因执⾏速度快。
①如果有ID属性,使⽤#id
②没有id属性,使⽤其他有的属性(能代表唯⼀的属性)
③如果属性都带不了唯⼀,使⽤层级
2、如果css解决不了,使⽤xpath。
元素操作
元素=driver.fifind_element()
1、操作⽅法
- 点击:元素.click()
- 输⼊:元素.send_keys(内容)
- 清空:元素.clear()
2、获取⽅法
- 获取⼤⼩: 元素.size
- 获取⽂本: 元素.text
- 获取属性: 元素.get_attribute(‘属性名’)
- 元素是否可⻅: 元素.is_displayed()
- 元素是否可⽤: 元素.is_enabled()
- 元素是否选中: 元素.is_selected()
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END